
이번에는 제 블로그 글을 꾸며보겠습니다.
여러 블로거 분들의 블로그에 들어가보면 주식 시세를 띄어놓은걸 볼 수 있습니다.
이런식으로요.
그래서 저도 한번 해보려합니다.
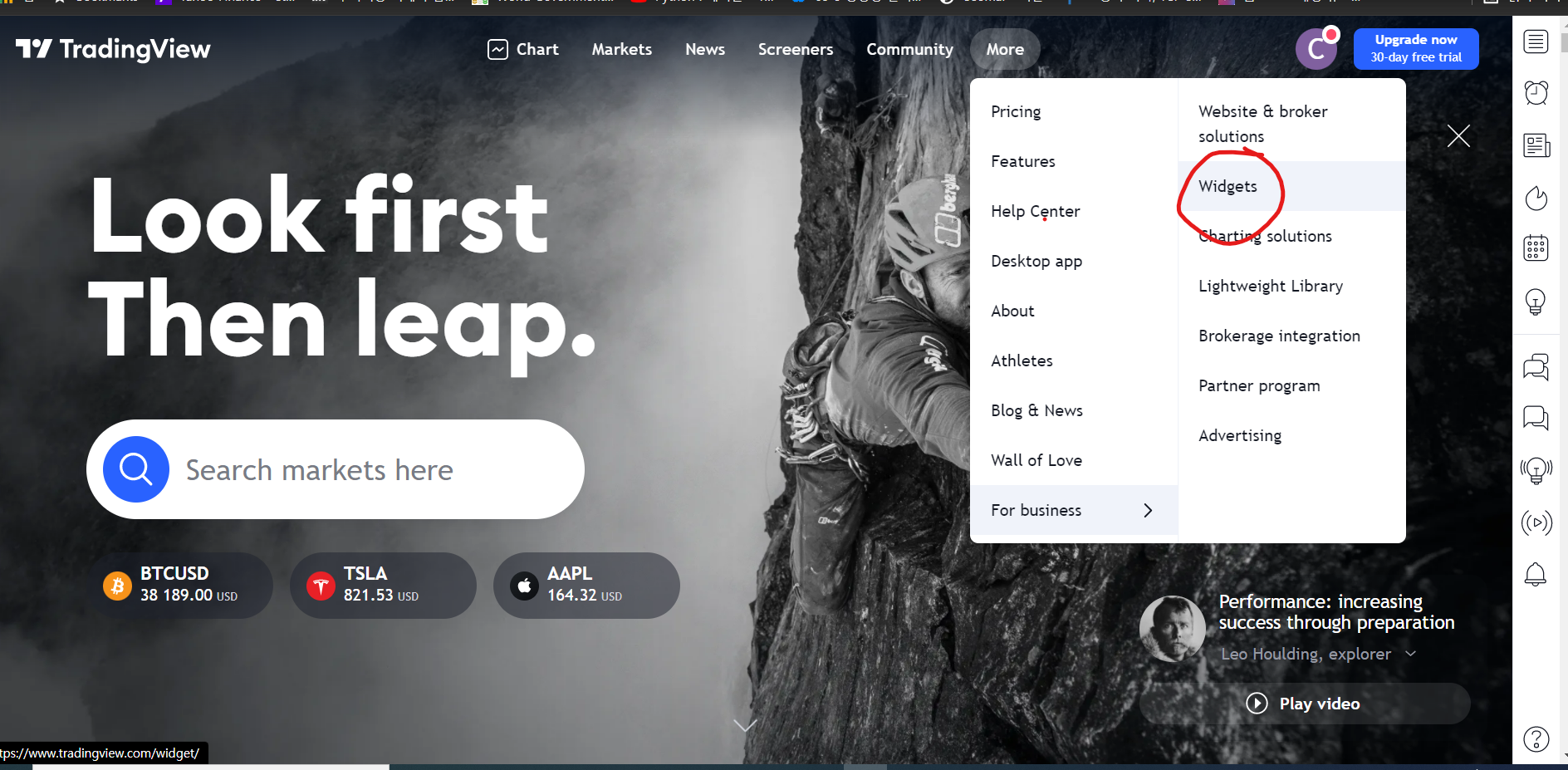
일단 TradingView에 들어갑니다.

트레이딩뷰 사이트에서
More -> For business -> Widegets 에 들어갑니다.

그럼 이런식으로 뜹니다.
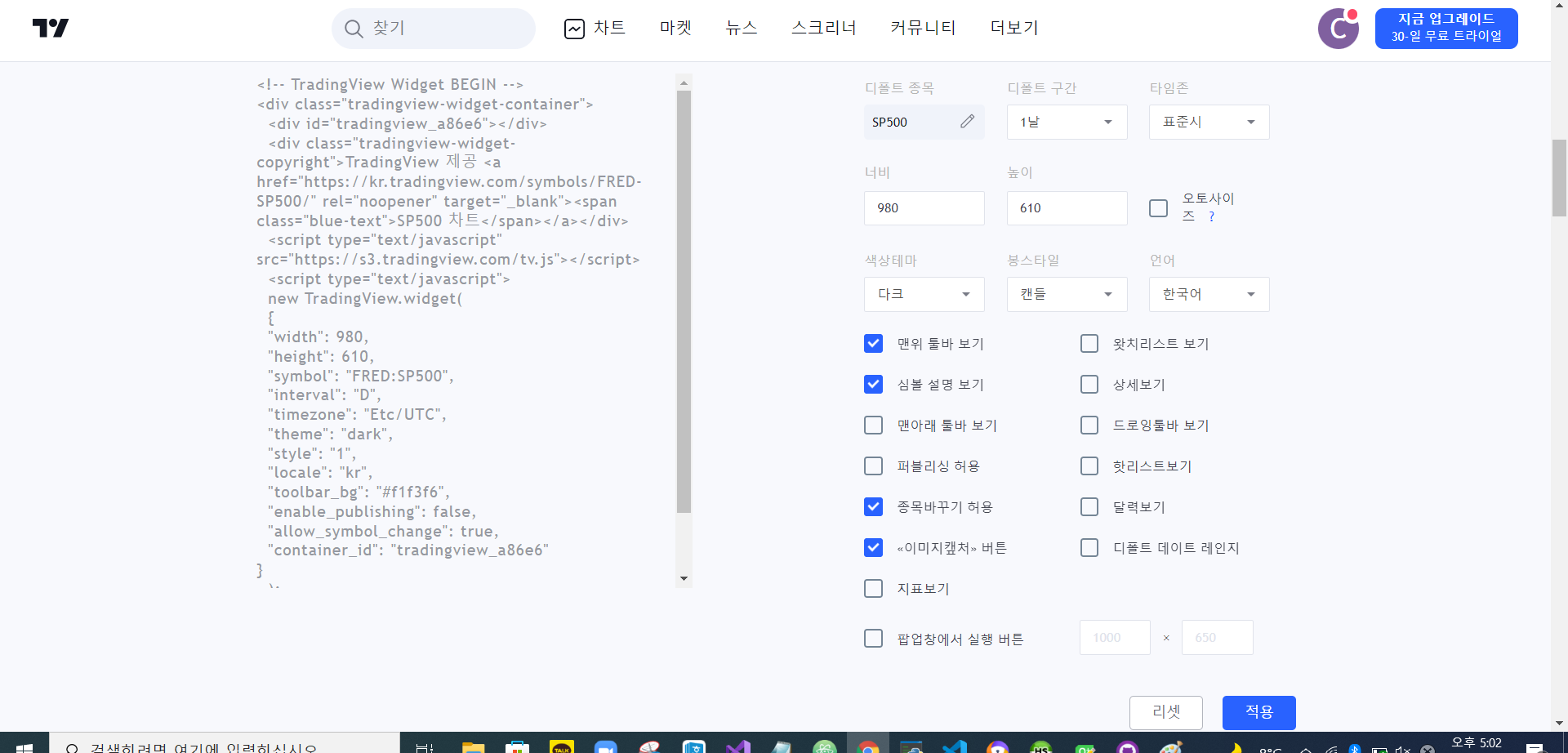
밑으로 내려보면 다양한 옵션이 존재합니다.

여기서 블로그 차트에 띄우고싶은걸 체크하면됩니다.
띄울 수 있는건 주가나 암호화폐 가격뿐만 아니라 채권금리, 물가, 기준금리 등 다양합니다.
다음에 경제관련 글 쓸 때 활용해야겠습니다.
나머지 옵션은 한글이라 파악하기 쉽습니다.
간단히 정리해보면
툴바는 각종 도구창
심볼 설명은 지금 차트에 나오고 있는 기업명, 또는 지표명
종목바꾸기 허용은 현재 나오는 차트에서 다른 기업이나 지표를 볼 수 있게 할지,
이미지 캡쳐 버튼
달력보기는 해당 기업 어닝콜이나 여러 이슈들을 띄워주는 창
입니다.
다른 기능들은 드물게 쓰입니다.
원하는 옵션 선택 후 오른쪽 하단 적용을 누른 후
왼쪽 코드를 복사해줍니다.
그 코드를

여기 HTML에 들어갑니다.
HTML 기초를 배우신 분들은 엄청 쉽게 코드를 넣으실 수 있으실겁니다.
모르겠는 분들은
이것만 기억하면 됩니다.
<> ~~~ </> 종류의 사이에 복사한 코드를 넣지 않는다.
코드를 붙여넣은 후 <p></p>를 넣는다.
예를 들면

이런식인거죠.
<>~~</>사이에 넣으면 차트가 뜨지 않고
<p></p>를 추가해줘야하는 이유는
추가하지 않을 시 차트코드를 넣은 이후 아래에 글을 쓸 수가 없더라고요.
그래서 코드상으로 글을 쓸 수 있게 해주는겁니다.
제가 CSS를 잘했다면 화려하게 움직이는 블로그도 만들 수 있었을텐데 아쉽네요.

댓글